Mi sembra che tu sia interessato a mostrare alcuni colori specifici per le applicazioni per la visualizzazione delle tue mappe Google (anziché per le mappe del traffico).
Se è così, allora dovresti controllare gli overlay personalizzati. Puoi creare le tue tessere di sovrapposizione di sfondo trasparente (con le strade colorate), abbinarle con le tessere di Google Maps e quindi sovrapporle sulla mappa. Puoi trovare una descrizione di questa roba nel numero Maps API reference - Overlays.
Sono stato interessato a provare questo, e questa domanda potrebbe essere una buona scusa. Ti farò sapere come vado.
Modifica: Ok, ho provato questo ed era pretty straightforward. Hai solo bisogno di prendere le immagini delle tessere quando la pagina di google maps si carica (per l'area che desideri sovrapporre). Assicurati di tenere traccia degli URL originali, poiché questi hanno le coordinate x, y che dovrai scrivere nel metodo di sovrapposizione delle tile.
Modifica le tessere con le strade colorate, quindi caricala sul tuo server web. Aggiungere il seguente codice per utilizzare il proprio overlay sulla mappa normale:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
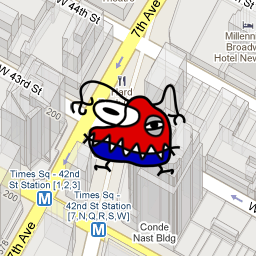
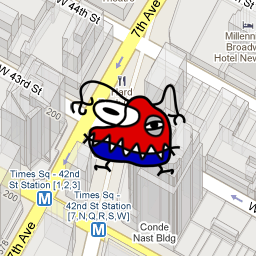
Questo codice si sovrappone il mio cosa mangia NY tegola:

in x = 38.598 e y = 49259 Zoom livello 17.