Mi chiedevo se è possibile applicare un singolo sfondo gradiente CSS3 a più elementi. In altre parole, il gradiente si estende sull'elemento padre ma è visibile solo all'interno degli elementi figlio.Gradiente CSS su più elementi
Al termine della ricerca, ho trovato questa discussione: Applying gradient over multiple views
Questo è esattamente il mio problema, anche se ne ho bisogno come CSS/HTML codice.
Per visualizzare il problema, ho fatto due foto:

Questa è l'impostazione di base. I due <div> s che necessitano di uno sfondo sfumato sono all'interno di un elemento più grande <div>.

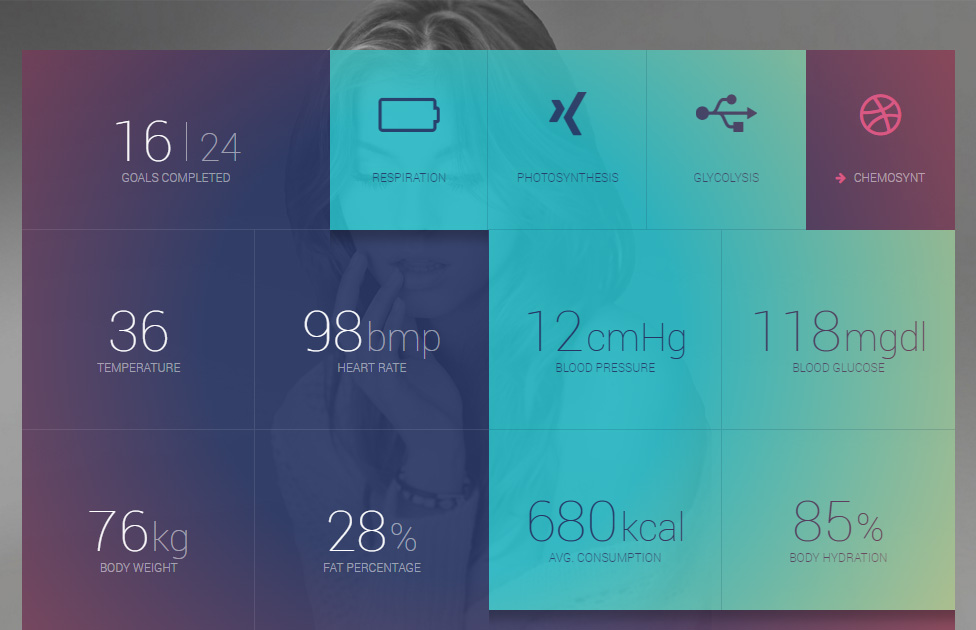
Come si può vedere, il gradiente nella seconda immagine si dissolve in ottima posizione da elemento A all'elemento B. Questo effetto è facilmente fattibile nella maggior parte dei programmi di modifica delle immagini, quindi ho potuto solo usare un'immagine appropriata per ottenere l'effetto desiderato.
Tuttavia, poiché le immagini non sono probabilmente il modo migliore per risolvere questo problema, spero di trovare una risposta qui su come farlo con solo CSS. Ho usato gradienti prima, ma non ho ancora trovato una soluzione a questo problema da solo.
Qualsiasi aiuto è apprezzato.
MODIFICA (06/01/15 13:30 GMT + 1): Gli elementi A e B dovrebbero essere in grado di avere angoli arrotondati. Il gradiente di spanning doveva essere originariamente un radial-gradient, ma non è necessario. Forse il problema non è davvero risolvibile.



Come complesso sono il bambino forme che si stanno prendendo in considerazione? Nell'esempio sopra, è probabile che si possa simulare rendendo entrambe le forme figlio uno e aggiungendo la barra centrale. – xdhmoore
Un'altra idea: sarebbe un po 'stravagante, ma probabilmente potresti calcolare i gradienti necessari con js e applicarli manualmente, in base al posizionamento di ciascun elemento figlio. Soprattutto se stai pensando a un gradiente verticale o orizzontale. – xdhmoore
Come impostare la sfumatura come sfondo e utilizzare una maschera di ritaglio CSS per creare i rettangoli? – tsg